vue 项目,最近在使用 路由懒加载 写法时,
const component = () => import(/* webpackChunkName: "mouduleA" */'../../vue/containers/component/index.vue')
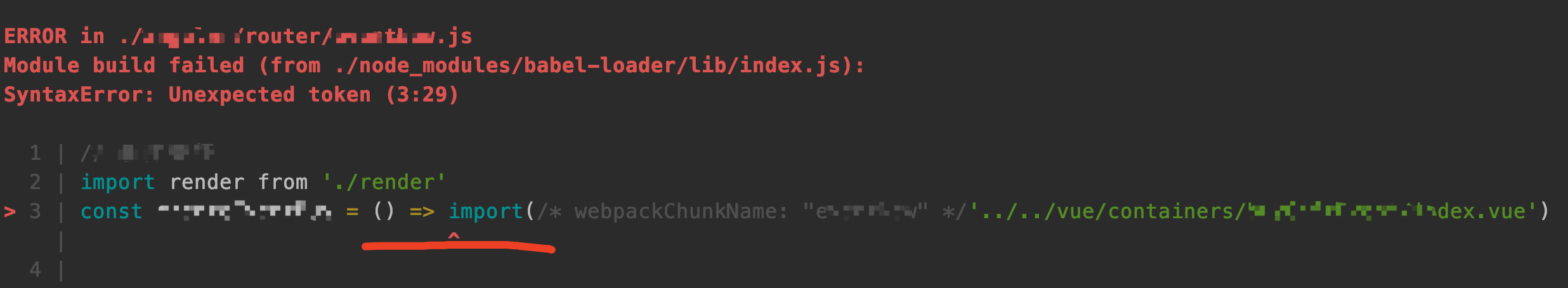
报下图的错误

查看是 import 这边报错了,找到 vue-router 文档中写到
注意
如果您使用的是 Babel,你将需要添加 syntax-dynamic-import 插件,才能使 Babel 可以正确地解析语法。
解决方法是:
首先运行命令
npm install babel-plugin-syntax-dynamic-import --save-dev
然后在项目根目录建立 .babelrc 文件,填写如下内容后,重新执行 npm run dev 运行 vue 项目,就可以了
{
"presets": [["es2015", { "modules": false }]],
"plugins": [
"syntax-dynamic-import",
]
}
另一种解决方法的配置是修改 webpack 的 js 的 loader 部分:
{
test: /\.js$/,
loader:'babel-loader',
options:{
plugins:['syntax-dynamic-import']
},
},
3 条评论
技术原理阐述透彻,配图辅助理解到位。
结论部分可提出实际应用建议,提升价值。
哈哈哈,写的太好了https://www.cscnn.com/