css background-size 属性详解,background-size 指定背景图像大小,以像素或百分比显示,当指定为百分比时,大小会由所在区域的宽度、高度以及 background-origin 的位置决定,还可以通过 cover 和 contain 来对图片进行伸缩。

background-size: length|percentage|cover|contain;
| 值 | 描述 |
|---|---|
| length | 设置背景图像的高度和宽度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 "auto"。 |
| percentage | 以父元素的百分比来设置背景图像的宽度和高度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 "auto"。 |
| cover | 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。 (保持像素的长宽比) |
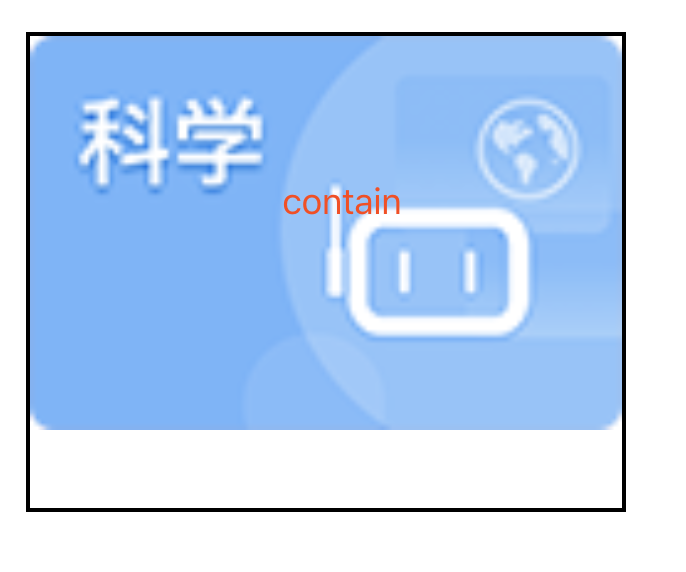
| contain | 缩小或扩展图片来适应元素的尺寸(保持像素的长宽比); |
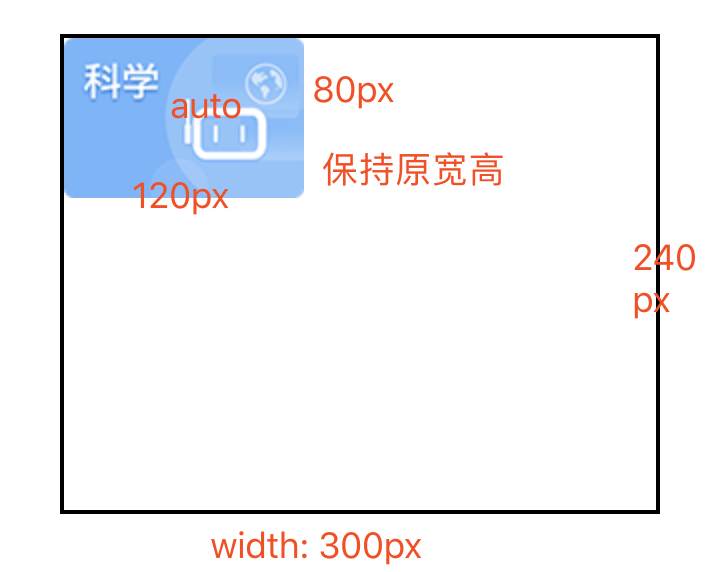
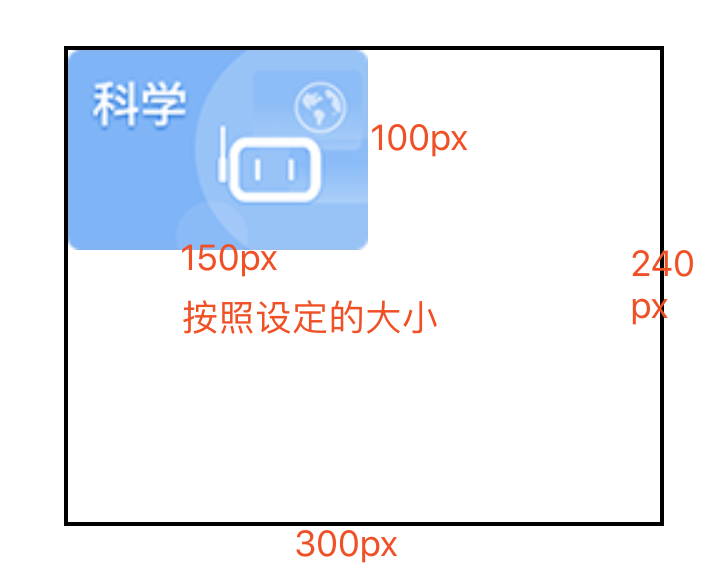
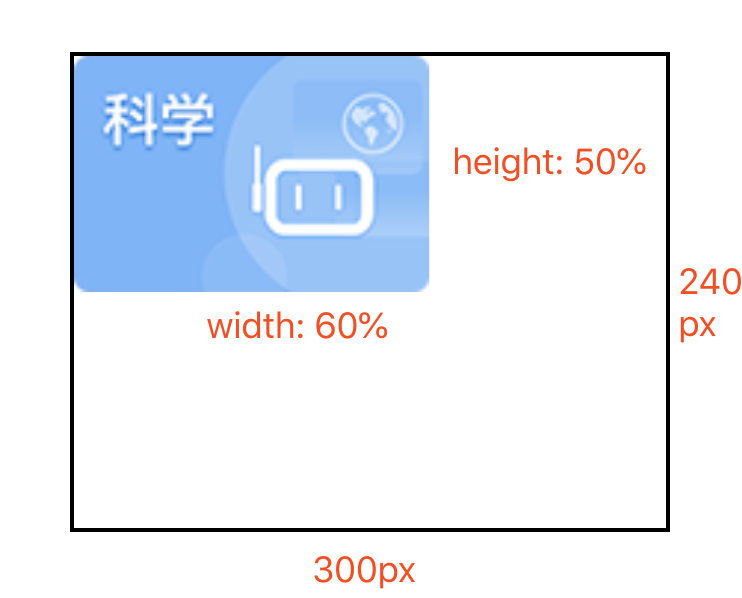
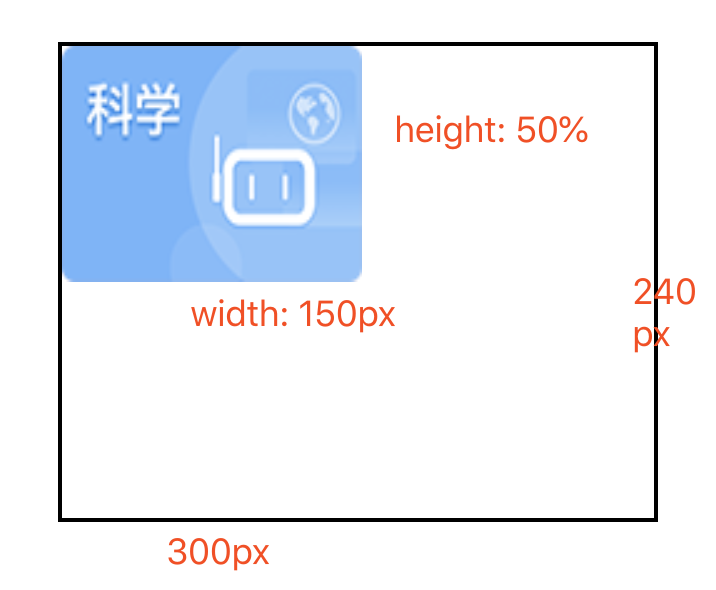
下方 demo 中 图片原始大小为 120px * 80px ,背景框 div 为 300px * 240px
div {
width: 300px;
height: 240px;
border: 2px solid black;
margin: 100px auto;
background: url("./bg.png") no-repeat;
box-sizing: border-box;
}
.bg--auto {
background-size: auto;
}
.bg--length {
background-size: 150px 100px;
}
.bg--percent {
background-size: 60% 50%;
}
.bg--length-percent {
background-size: 150px 50%;
}
.bg--cover {
background-size: cover;
}
.bg--contain {
background-size: contain;
}
- background-size: auto;

- background-size:
; 
- background-size:
; 
- background-size:
; 
- background-size: cover;

- background-size: contain;

2 条评论
反驳对手观点时需更注重逻辑严密性。
《金沙血》动作片高清在线免费观看:https://www.jgz518.com/xingkong/9463.html