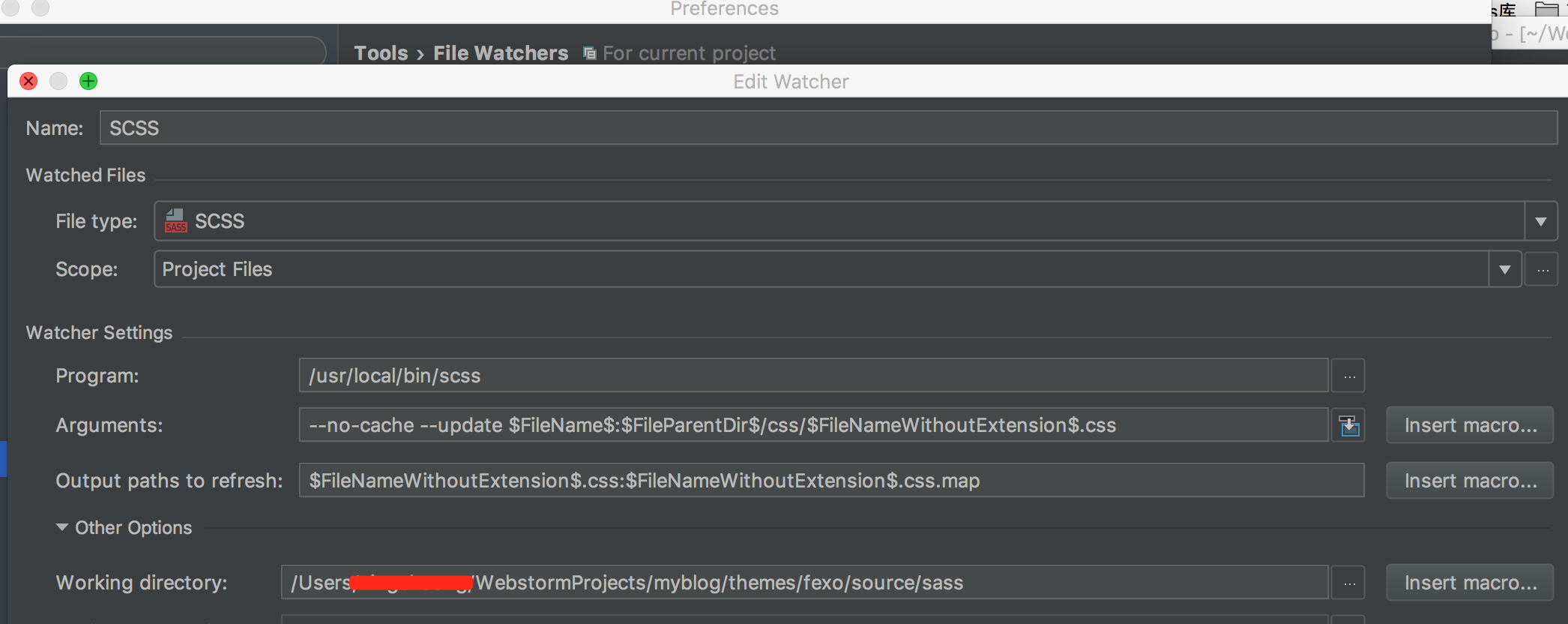
Webstorm--Preferences--File Watchers
点击 + 选择 scss 到 New Watcher

主要是 Arguments 的配置:
将编译后的文件输出路径设置为你想指定的,比如我的目录为

Arguments:
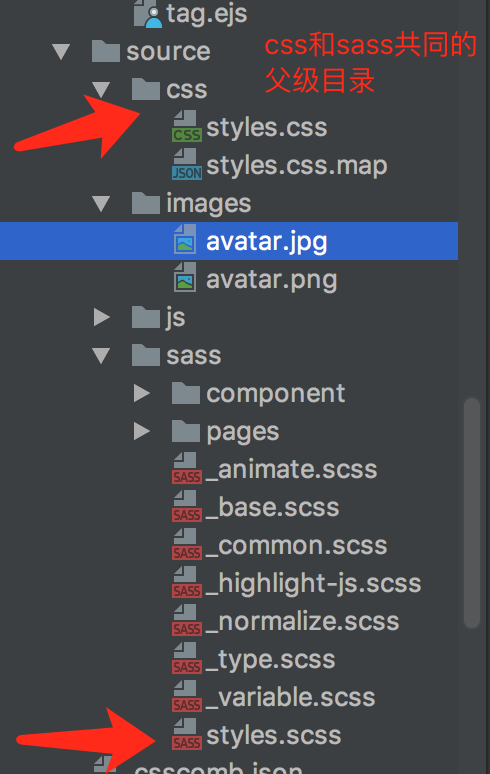
--no-cache --update $FileName$:$FileParentDir$/css/$FileNameWithoutExtension$.css $FileParentDir$ 是 .scss 文件所在的文件夹的父级文件夹 source ,指定了以后,
编译后的 css 文件就是 source/css 里面。
3 条评论
建议在揭露问题时提供建设性解决方案。
?批判性评语?
兄弟写的非常好 https://www.cscnn.com/