前端开发时存在这种情况, 本地localhost 直接访问 服务器 存在 跨域 问题,如何在不修改服务器 allow-origion header 的情况下,可以直接调试本地网页代码。我们可以用代理的形式解决,一种就是前端开启 node代理服务 直接访问服务器,第二种是使用代理工具, 用charles 代理本地静态资源( windows可以安装fiddler ),比如直接访问测试服务器https://yourtestserver.com/web/index.html 时,可以将浏览器的页面更换为本地静态资源,这样在本地修改完代码,刷新浏览器可以直接看到更改后的效果。还有一种解决方法是 host 配置映射,大家可以尝试下
下面介绍的是第二种使用代理工具 charles 的方法
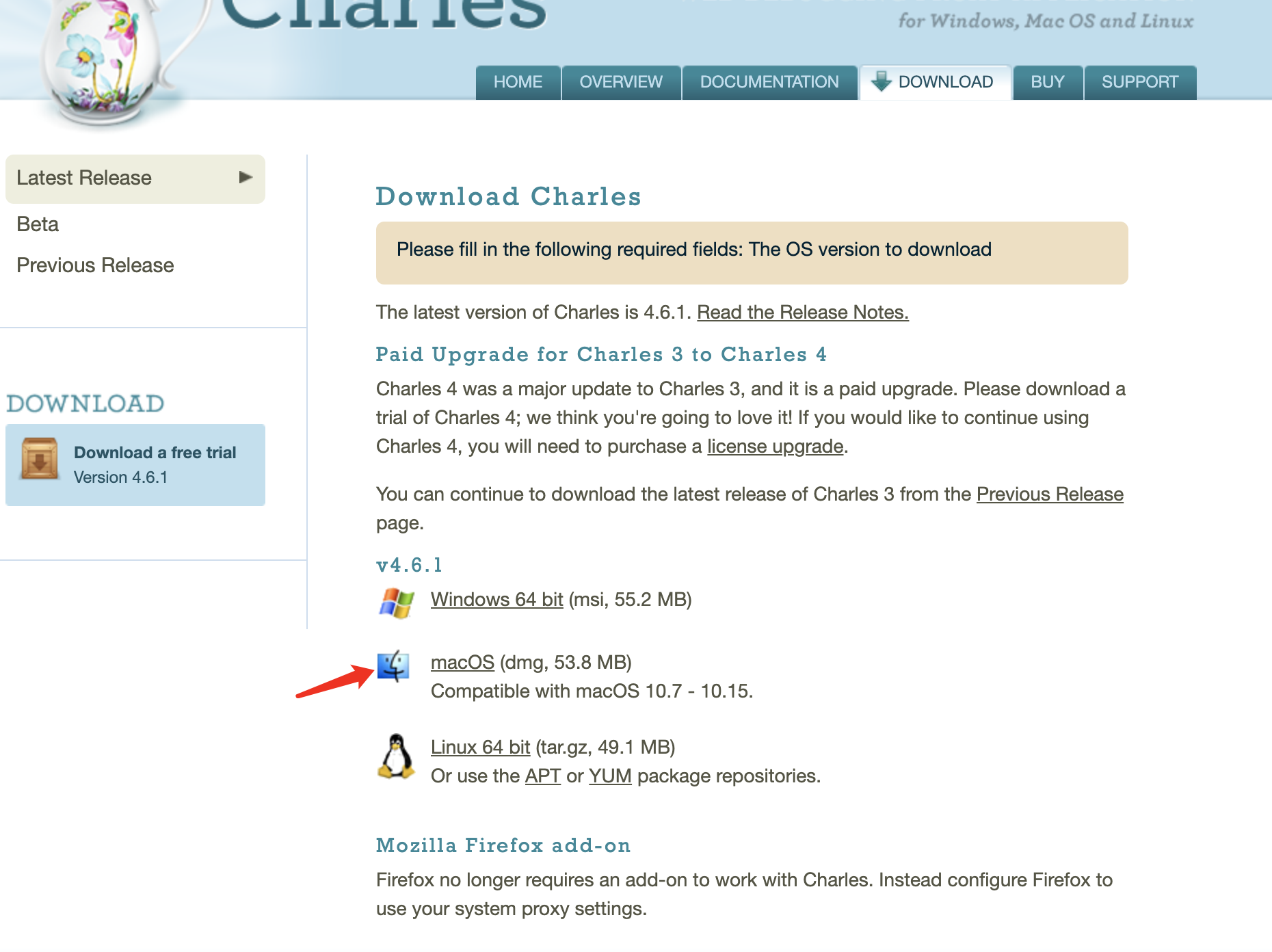
1. 下载charles

激活步骤:
打开 Charles , help-> Registered to ,输入 账号 和 key 提交就可以了
激活code:
Registered Name: https://zhile.io
License Key: 48891cf209c6d32bf4
2. 配置charles
2.1 安装ssl证书,配置https端口支持
charles 菜单栏,点击 Help -> SSL Proxying -> Install Charles Root Certificate
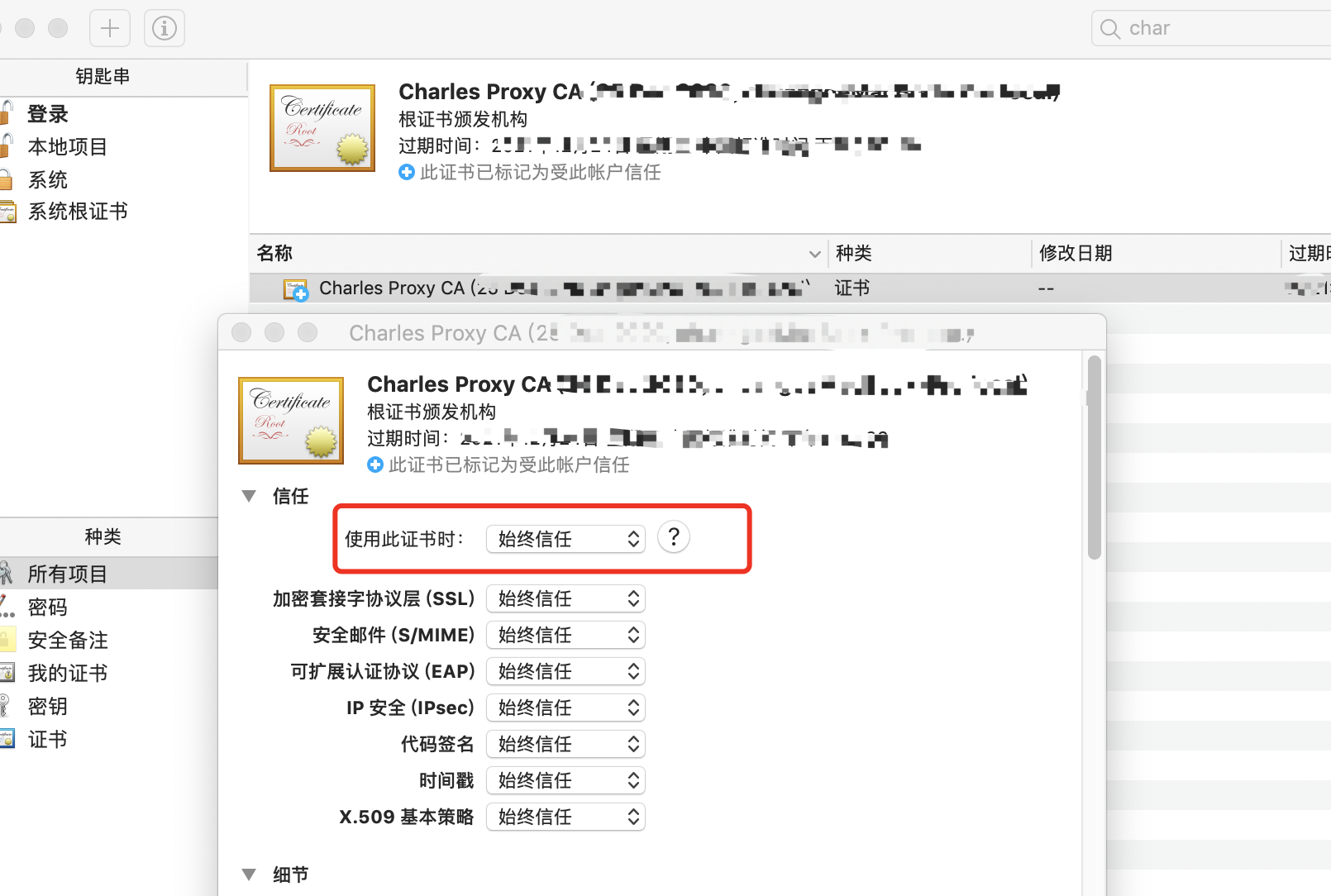
双击 证书 ,选择 始终信任

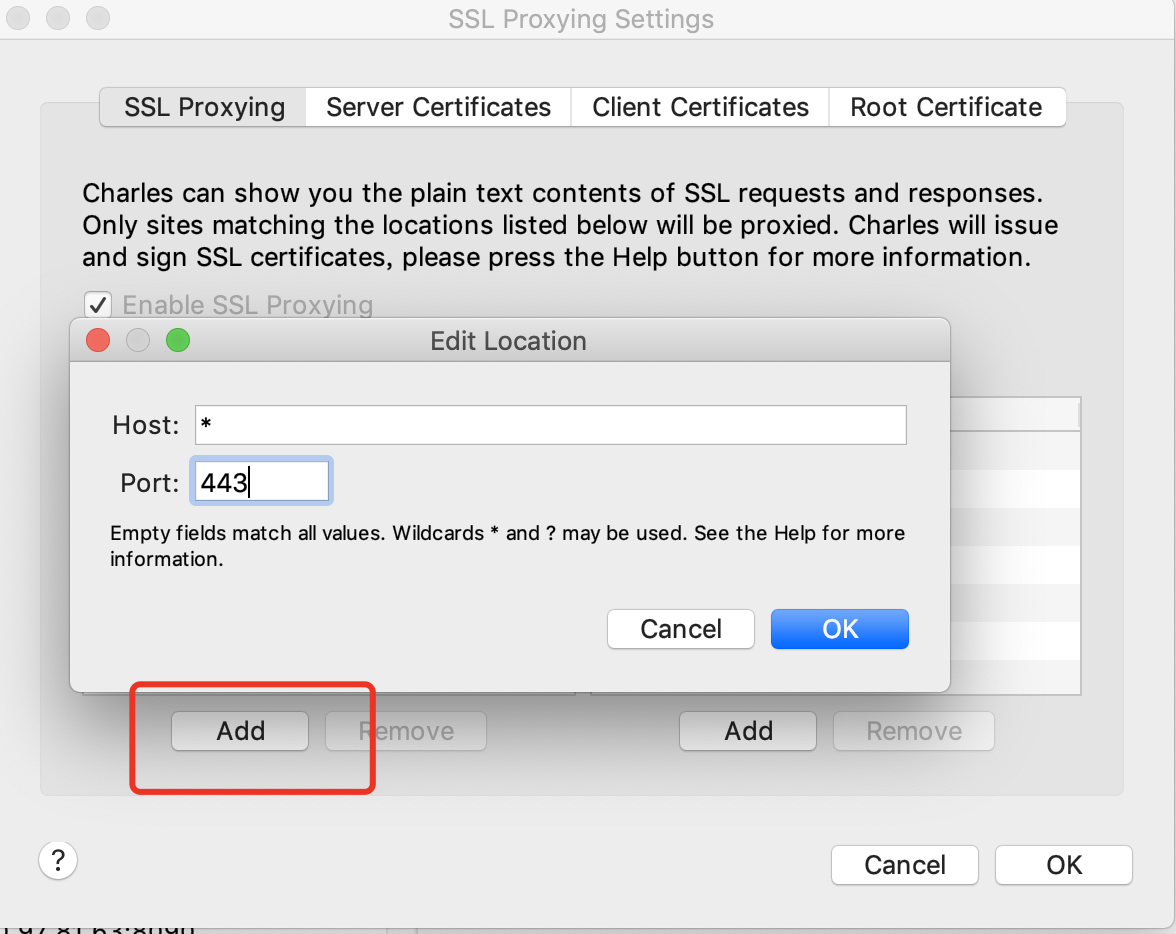
选择 Proxy -> SSL Proxying Settings -> add

2.2 配置代理映射
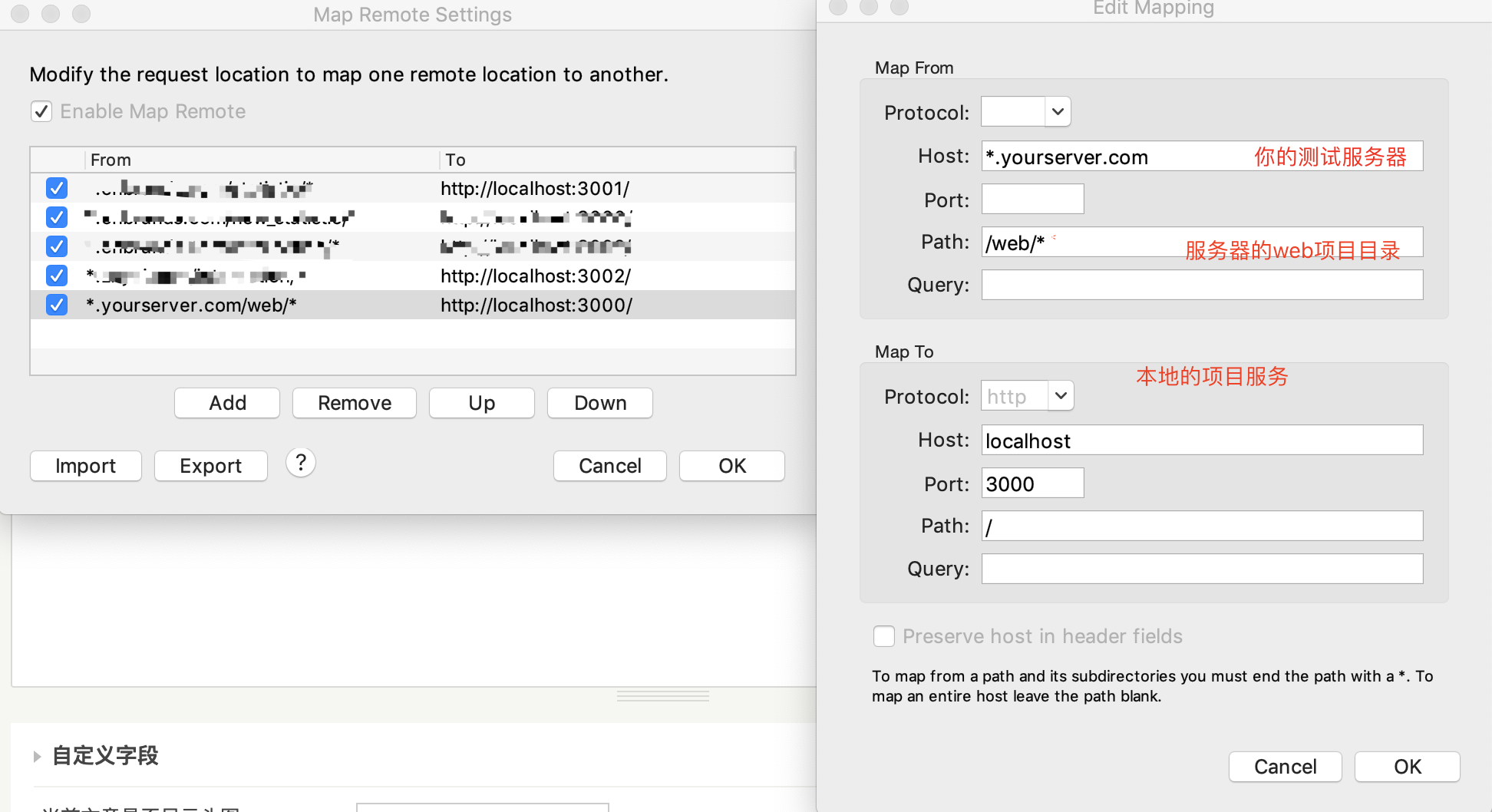
选择 Tools -> Map Remote -> add

3. 开启charles 代理
选择 打开Proxy -> macOS Proxy, 强刷 https://yourtestserver.com/web 页面,就可以看到本地页面直接被代理了 ,这时候修改本地代码,再刷新,就能立即看到变化

